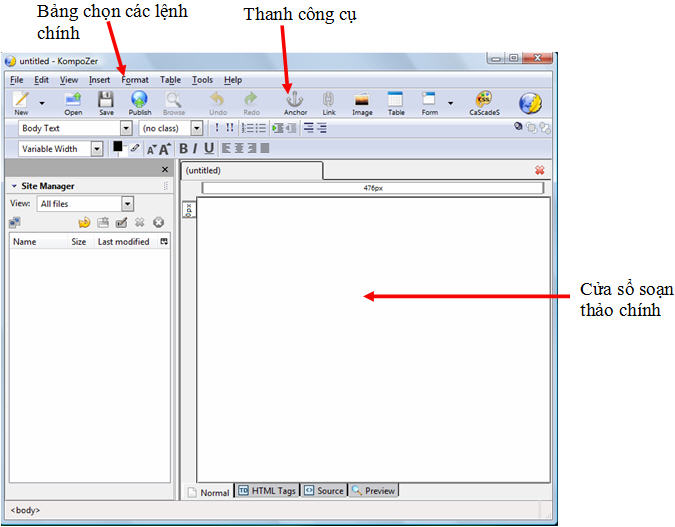
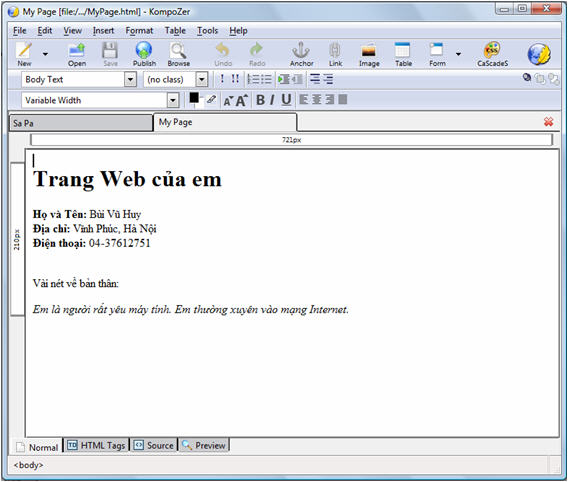
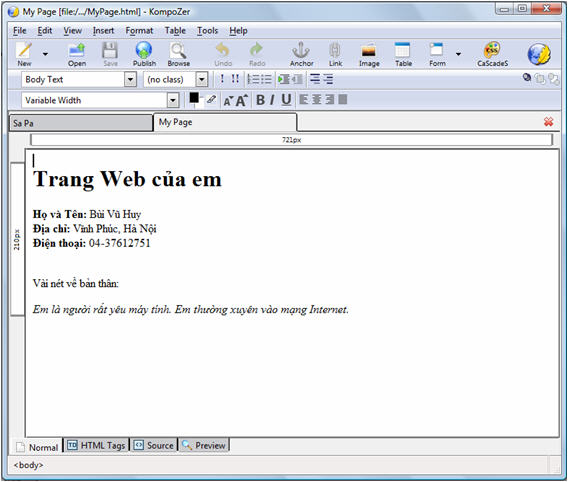
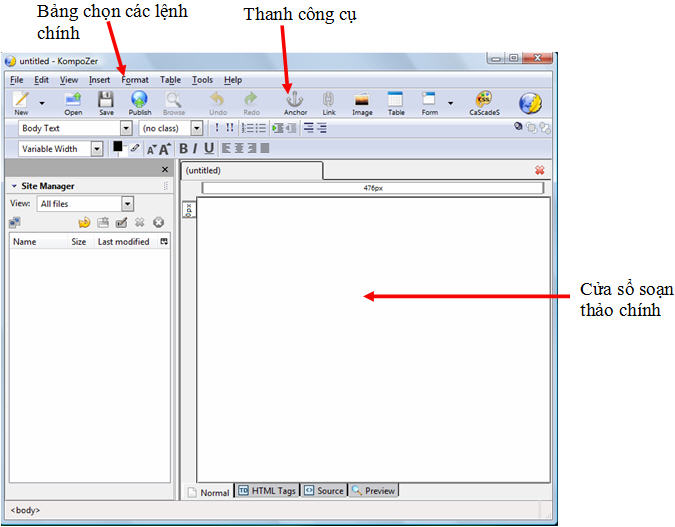
1. Giới thiệu phần mềm tạo trang Web Kompozer Có rất nhiều phần mềm dùng để soạn thảo và trình bày các trang Web. Phần lớn các phần mềm soanh thảo văn bản bình thường như WORD đều có khả năng soạn thảo các trang Web hay các tệp HTML. Kompozer là phần mềm soạn thảo trang Web với đầy đủ các tính năng mạnh tương tự như các phần mềm chuyên nghiệp khác. Đặc điểm nổi bật nhất của phần mềm này là miễn phí với mã nguồn mở. Khởi động phần mềm Nháy chuột lên biểu tượng sau trên màn hình để khởi động phần mềm Kompozer.  Giới thiệu màn hình chính của phần mềm Komposer Màn hình soạn thảo trang Web (hay tệp HTML) có khuôn dạng như hình dưới đây và hoàn toàn tương tự như các màn hình soạn thảo bình thường khác. 
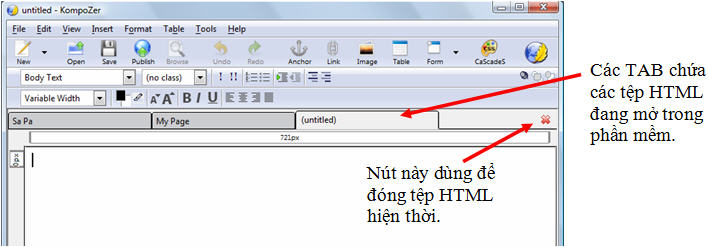
2. Khởi tạo, mở và lưu trữ trang Web Khởi tạo một trang Web mới - Nháy nút  trên thanh công cụ. Một cửa sổ soạn thảo mới sẽ hiện ra với tên "Untitled" có nghĩa là chưa có tên. trên thanh công cụ. Một cửa sổ soạn thảo mới sẽ hiện ra với tên "Untitled" có nghĩa là chưa có tên. 
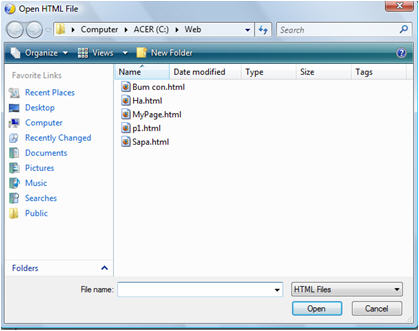
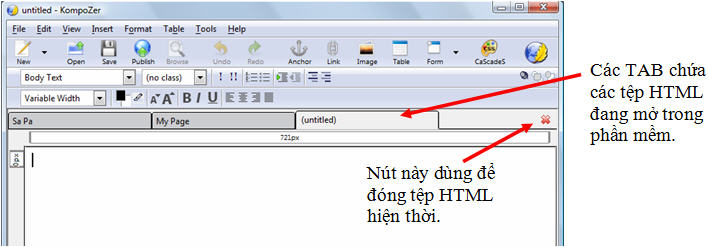
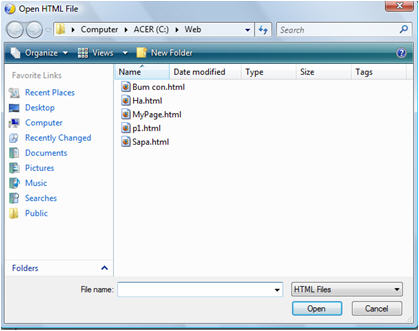
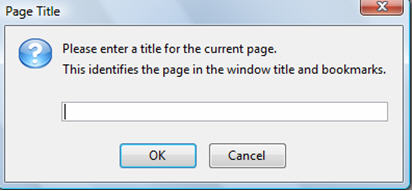
Phần mềm Komposer cho phép soạn thảo đồng thời nhiều tệp HTML trên màn hình, mỗi tệp được hiện theo một TAB khác nhau. Nháy chuột vào nút  nằm bên phải các TAB để đóng trang soạn thảo hiện thời. nằm bên phải các TAB để đóng trang soạn thảo hiện thời. Mở một trang Web để soạn thảo - Nháy nút  trên thanh công cụ. Xuất hiện hộp hội thoại mở tệp HTML. trên thanh công cụ. Xuất hiện hộp hội thoại mở tệp HTML.  Chọn một tệp HTML (một trang Web) và nháy nút Open. Tệp mới sẽ mở ra trong một TAB mới. Ghi trang Web Muốn ghi lại các thay đổi của trang Web hiện thời nháy nút  trên thanh công cụ hoặc bấm tổ hợp phím Ctrl-S. Nếu là lần đầu tiên thực hiện công việc ghi, hộp hội thoại sau xuất hiện yêu cầu nhập tiêu đề của trang Web. Tiêu đề này được viết trong thẻ trên thanh công cụ hoặc bấm tổ hợp phím Ctrl-S. Nếu là lần đầu tiên thực hiện công việc ghi, hộp hội thoại sau xuất hiện yêu cầu nhập tiêu đề của trang Web. Tiêu đề này được viết trong thẻ ... .  Nhập tiêu đề của trang và nháy nút OK. Tiêu đề trang Web sẽ hiện trên TAB của cửa sổ soạn thảo của phần mềm. 3. Trình bày trang Web Trên trang soạn thảo của phần mềm Komposer có thể thực hiện được các chức năng hỗ trợ trình bày hoàn toàn tương tự như trong các phần mềm soạn thảo văn bản khác. 
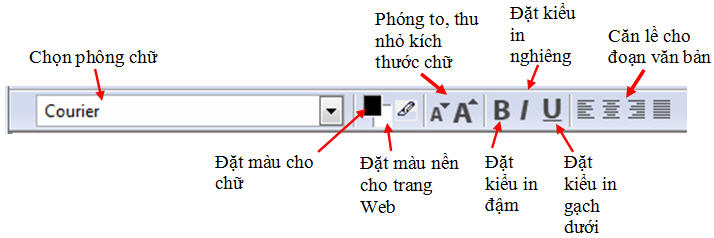
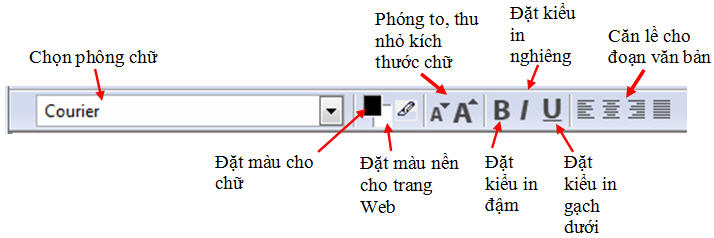
Các chức năng sau có thể thực hiện được trong phần mềm Komposer: - Chọn và đặt phông chữ cho đoạn văn bản. - Đặt màu cho chữ trong đoạn văn bản. - Đặt màu nền cho trang Web. - Thay đổi phóng to, thu nhu kích thước chữ trên trang Web. - Đặt kiểu chữ là đậm (bold), nghiêng (italic) hay gạch chân (underline). - Căn lề cho đoạn văn bản: căn thẳng lề trái, căn thẳng lề phải, căn đều hai bên và căn giữa. 
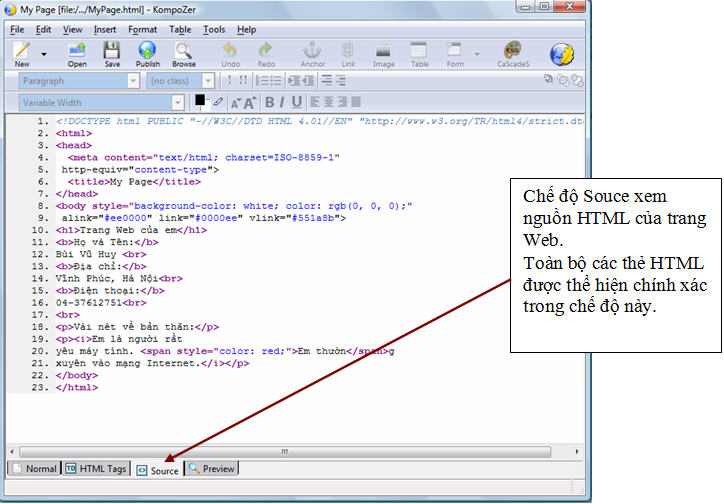
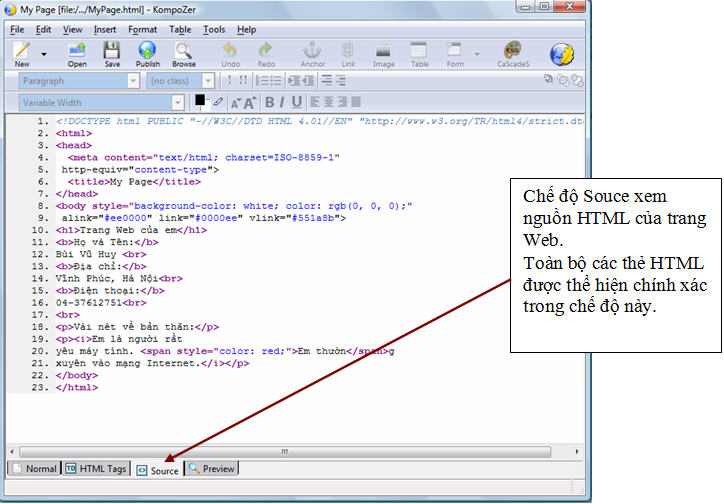
4. Xem mã nguồn HTML của trang Web Điểm khác biệt cơ bản của một trang Web và một trang văn bản bình thường là chúng ta có thể xem và điều chỉnh trang Web thông qua các thẻ HTML. Phía dưới cửa sổ soạn thảo có 4 TAB nhỏ tương ứng với 4 chế độ xem thông tin trang Web hiện thời. Trong đó chế độ Soucce (nguồn) là chế độ cho phép xem toàn bộ thông tin trang Web dưới dạng các thẻ HTML gốc. 
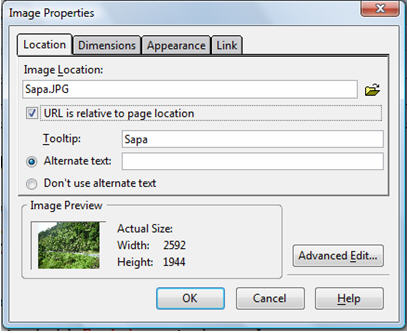
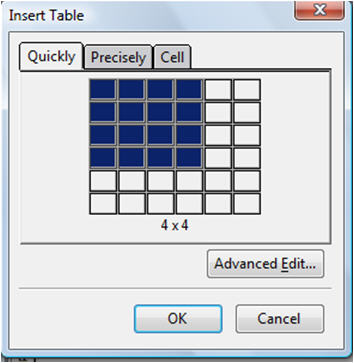
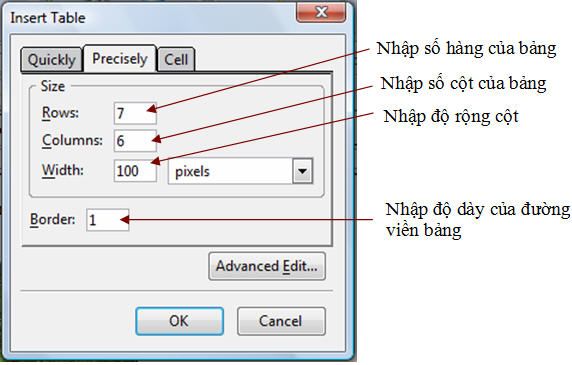
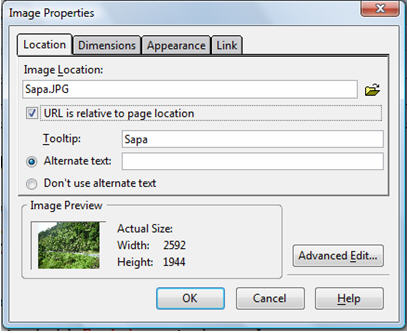
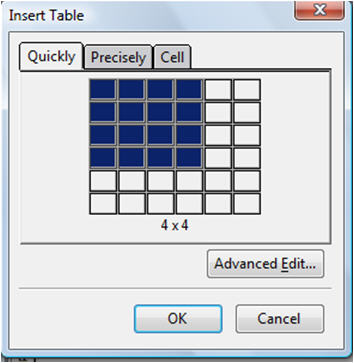
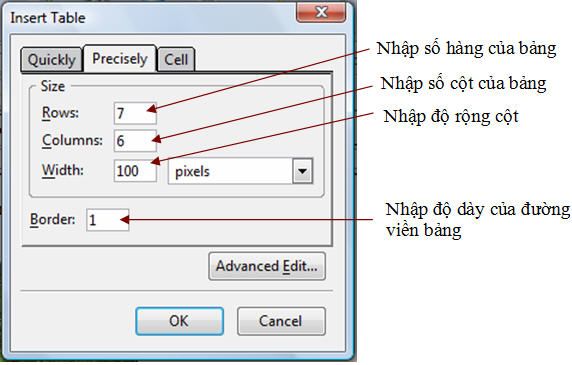
Có 4 chế độ quan sát trang Web đang soạn thảo như sau: - Normal: chế độ soạn thảo bình thường. - HTML Tags: chế độ soạn thảo bình thường có thể hiện các thẻ HTML - Source: chế độ xem nguồn HTML. Đây là chế độ chúng ta có thể xem được hoàn toàn - Preview: chế độ xem trước như trên trình duyệt. 5. Chèn ảnh vào trang Web Để chèn một ảnh vào trang Web chúng ta cần tạo ra sẵn tệp ảnh này trên máy tính và nhớ rõ vị trí lưu trữ của ảnh này. Thao tác chèn ảnh như sau: - Chuyển con trỏ soạn thảo đến vị trí muốn chèn ảnh. - Nháy chuột vào biểu tượng  trên thanh công cụ chính của phần mềm. trên thanh công cụ chính của phần mềm. - Xuất hiện hộp hội thoại dưới đây dùng để nhập thông tin ảnh muốn chèn.  - Tại vị trí Image Location nhập đường dẫn và tên tệp ảnh muốn chèn. Chú ý đường dẫn phải ghi là đường dẫn tương đối tính từ trang Web hiện thời. Nếu không nhớ chính xác vị trí và đường dẫn nháy chuột vào nút  ở bên phải để vào cửa sổ tìm tệp ảnh trên đĩa. ở bên phải để vào cửa sổ tìm tệp ảnh trên đĩa. - Tại vị trí Tooltip gõ một dòng chữ ghi nhớ cho tệp ảnh này. Khi xem trên Internet dòng chữ này sẽ hiện khi di chuyển chuột đến hình ảnh. - Tại vị trí Alternate text gõ dòng chữ sẽ thể hiện tại vị trí ảnh này nếu hình ảnh không thể hiện được. Nháy chọn Don't use alternate text nếu không cần nhập thông tin này. - Nháy OK để hoàn thành lệnh chèn ảnh. Chú ý sau khi chèn ảnh vào trang Web có thể thay đổi co giãn kích thước ảnh một cách dễ dàng bằng các thao tác chuột thông thường. 6. Tạo bảng biểu trên trang Trang Web hỗ trợ hiện bảng dùng để thể hiện dữ liệu theo hàng, cột. Ví dụ em cần kẻ một thời khóa biểu lên trang Web của em. Trong Komposer việc tạo bảng rất dễ dàng như sau: - Đưa con trỏ soạn thảo đến vị trí muốn tạo bảng. - Nháy chuột vào nút  trên thanh công cụ. trên thanh công cụ. - Xuất hiện hộp hội thoại khởi tạo bảng có dạng như hình dưới đây.  - Dùng chuột dịch chuyển trên lưới để chọn số hàng và cột của bảng. Khi đã chọn xong nháy chuột để kết thúc quá trình tạo bảng. - Nếu không muốn chọn kích thước bảng bằng chuột hãy nháy chuột lên nút TAB Precisely để vào cửa sổ dưới đây và nhập chính xác số lượng hàng, cột của bảng. 
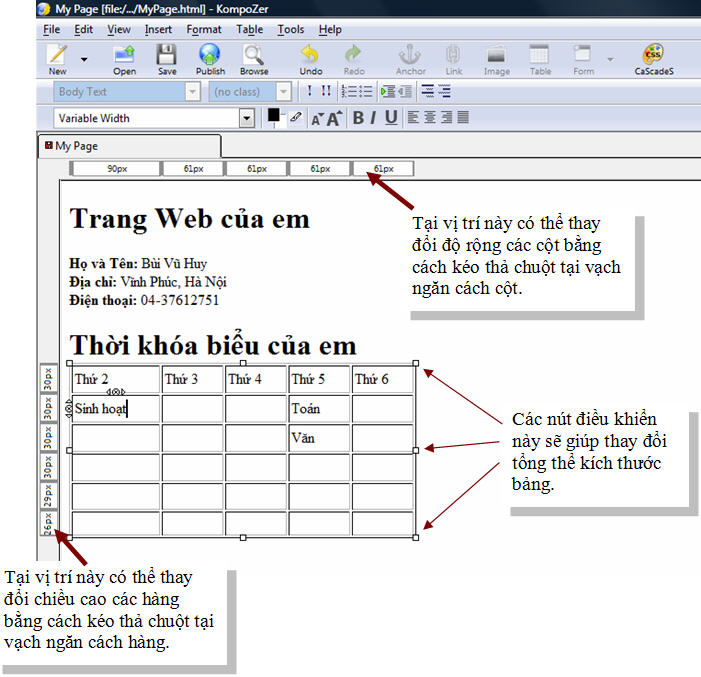
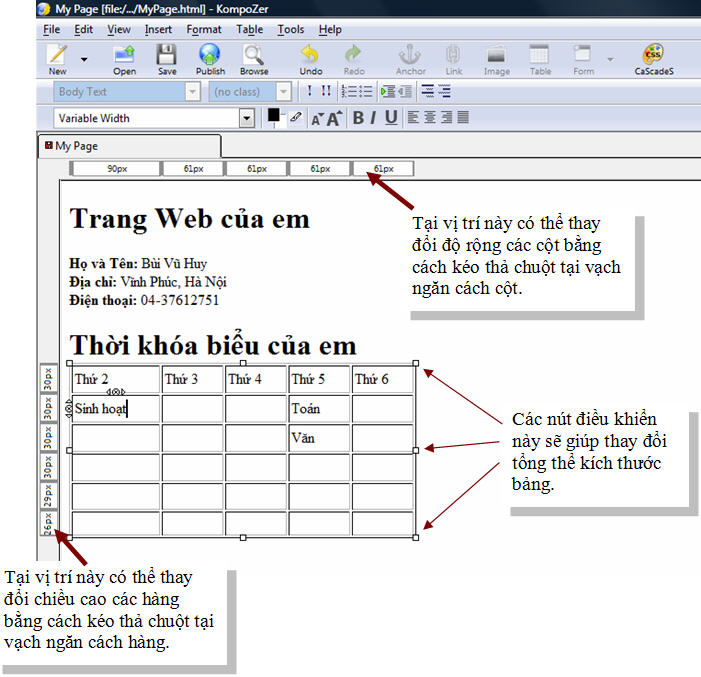
- Nhập xong các thông tin của bảng bấm nút OK để kết thúc quá trình khởi tạo bảng. Hình dưới đây cho ta thầy hình ảnh của bảng biểu hiện trên một trang Web. Việc nhập thông tin vào các ô của bảng biểu được thực hiện tương tự như trong các phần mềm soạn thảo khác. Các thao tác thay đổi độ rộng và chiều cao của các cột, hàng của bảng được thực hiện như hướng dẫn của hình dưới đây. 
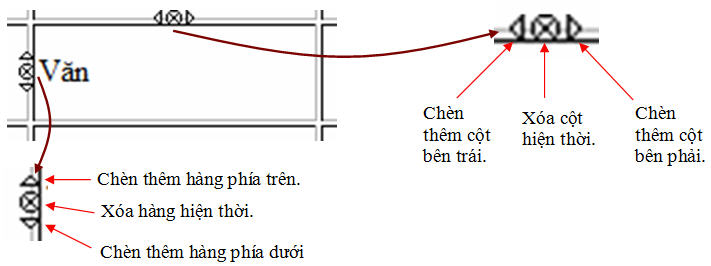
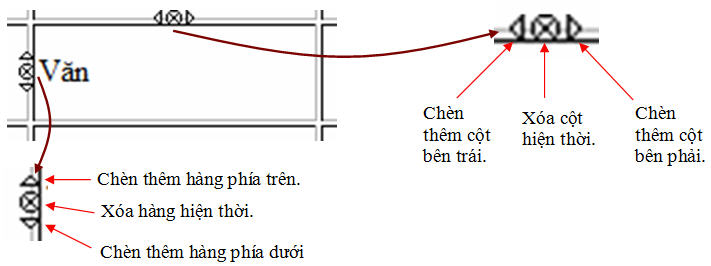
Chèn hoặc xóa một cột hoặc hàng của bảng: Xóa một cột của bảng: - Nháy chuột vào một ô bất kỳ trên cột muốn xóa. - Thực hiện lệnh: Table --> Delete --> Columns. Xóa một hàng của bảng: - Nháy chuột vào một ô bất kỳ trên hàng muốn xóa. - Thực hiện lệnh: Table --> Delete --> Rows. Chèn thêm một hàng cạnh hàng hiện thời: - Nháy chuột vào một ô bất kỳ trên hàng muốn chèn thêm. - Thực hiện lệnh: Table --> Insert --> Row. Chèn thêm một cột cạnh cột hiện thời: - Nháy chuột vào một ô bất kỳ trên hàng muốn chèn thêm. - Thực hiện lệnh: Table --> Insert --> Column. 
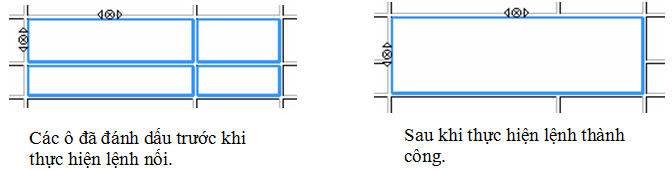
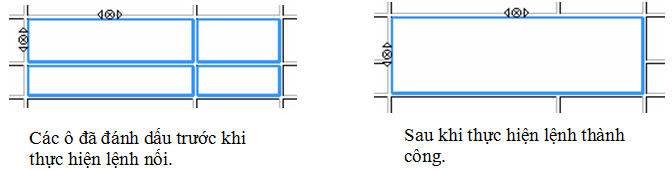
Khi nháy chuột và nhập chữ bên trong một ô của bảng, em sẽ nhìn thấy các nút hình nhỏ nằm trên đường viền ngang trên và bên trái của ô hiện thời. Các nút nhỏ này chính là các nút lệnh nhanh dùng để xóa hoặc chèn một hàng hoặc cột của bảng. Nối hai hoặc nhiều ô liền kề của bảng: Muốn ghép nối hai hoặc nhiều ô liền nhau để tạo thành một ô lớn thực hiện thao tác sau: Dùng chuột đánh dấu chọn các ô và thực hiện lệnh: Table -->Join with Cell to the Right. 
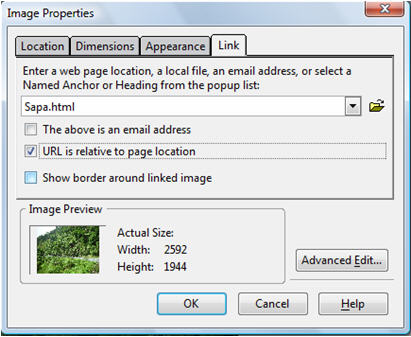
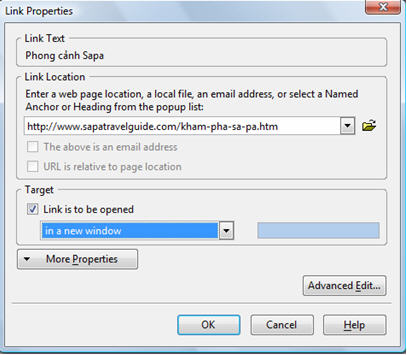
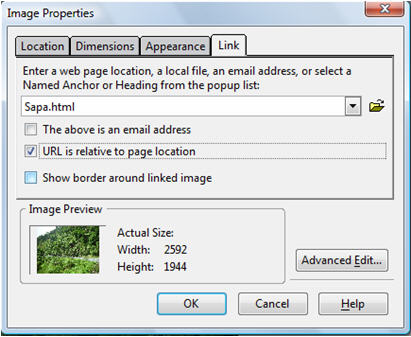
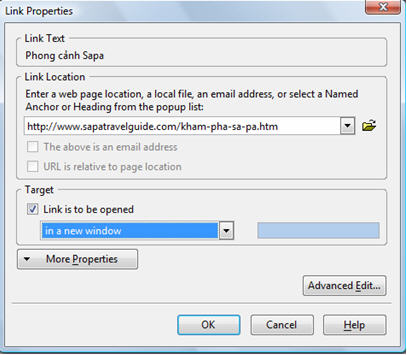
7. Tạo liên kết với các trang Web khác Liên kết (link) hay còn gọi là siêu liên kết (hyperlink) là đối tượng quan trọng nhất và hay gặp nhất trên Internet. Một đoạn văn bản hoặc một hình ảnh có thể trở thành một siêu liên kết. Khi duyệt Web bằng phần mềm trình duyệt, nháy chuột lên siêu liên kết này sẽ tự động tạo ra kết nối và chuyển thông tin sang một trang Web khác. Chú ý phân biệt đối tượng cần tạo liên kết và đối tượng đích sẽ liên kết tới. | Đối tượng có thể trở thành siêu liên kết trên trang Web | Đối tượng đích sẽ liên kết tới | Thông tin cần biết về đối tượng đích | | Đoạn văn bản hoặcHình ảnh | 1. Trang Web nằm trên Internet, khác Website với trang Web gốc 2. Trang Web nằm trên cùng Website với trang Web gốc. | 1. Địa chỉ chính xác của trang Web đích cần liên kết đến. Ví dụ: http://www.sapatravelguide.com/kham-pha-sa-pa.html 2. Địa chỉ tương đối của trang Web đích so với trang Web hiện thời. Ví dụ: /sapa/kham-pha-sa-pa.html | Sau đây là thao tác tạo liên kết trong phần mềm Komposer. Tạo liên kết từ đoạn văn bản Các thao tác tạo một đoạn văn bản trở thành siêu liên kết bằng phần mềm Komposer như sau: - Chọn đoạn văn bản muốn tạo siêu liên kết. - Nháy chuột vào biểu tượng  trên thanh công cụ. Xuất hiện màn hình như hình dưới đây: trên thanh công cụ. Xuất hiện màn hình như hình dưới đây:  - Gõ đường dẫn hoặc địa chỉ chính xác của trang Web đích tại vị trí Link Location. Nếu trang Web đích cùng nằm trong cùng một Website với trang Web gốc thì có thể tìm trang Web đích bằng cách nháy chuột vào nút  . . - Nháy nút OK để kết thúc việc tạo liên kết. Tạo liên kết từ hình ảnh - Nháy chuột chọn hình ảnh cần tạo liên kết. - Nháy chuột vào biểu tượng  trên thanh công cụ. Xuất hiện màn hình như hình dưới đây: trên thanh công cụ. Xuất hiện màn hình như hình dưới đây:  - Gõ địa chỉ chính xác hoặc đường dẫn của trang Web đích tại vị trí cần nhập trong cửa sổ trên. Có thể nháy nút  để tìm các trang Web nằm trong cùng Website với trang Web gốc. để tìm các trang Web nằm trong cùng Website với trang Web gốc. - Nếu muốn hình ảnh siêu liên kết sẽ có một viền khung bao quanh (để phân biệt với các hình ảnh không là siêu liên kết) thì nháy chuột chọn Show border around image. - Nháy OK để kết thúc việc tạo liên kết. Download phần mềm: Các bạn có tải phần mềm trực tiếp từ địa chỉ gốc: http://www.kompozer.net hoặc từ Website của công ty Công nghệ Tin học Nhà trường tại đây.
School@net
|

 Trong chương trình môn Tin học lớp 9, phần mềm Kompzer được giới thiệu dùng cho các bài tập thực hành khởi tạo các trang Web (hay tệp HTML). Do khung chương trình rất hạn hẹp, trong SGK Tin học 9 chỉ trình bày 1 bài thực hành ngắn gọn tạo trang Web theo phần mềm Kompozer này. Bài viết này là phần giới thiệu đầy đủ về phần mềm miễn phí mã nguồn mở Kompozer này.
Trong chương trình môn Tin học lớp 9, phần mềm Kompzer được giới thiệu dùng cho các bài tập thực hành khởi tạo các trang Web (hay tệp HTML). Do khung chương trình rất hạn hẹp, trong SGK Tin học 9 chỉ trình bày 1 bài thực hành ngắn gọn tạo trang Web theo phần mềm Kompozer này. Bài viết này là phần giới thiệu đầy đủ về phần mềm miễn phí mã nguồn mở Kompozer này.



 nằm bên phải các TAB để đóng trang soạn thảo hiện thời.
nằm bên phải các TAB để đóng trang soạn thảo hiện thời. trên thanh công cụ. Xuất hiện hộp hội thoại mở tệp HTML.
trên thanh công cụ. Xuất hiện hộp hội thoại mở tệp HTML.
 trên thanh công cụ hoặc bấm tổ hợp phím Ctrl-S. Nếu là lần đầu tiên thực hiện công việc ghi, hộp hội thoại sau xuất hiện yêu cầu nhập tiêu đề của trang Web. Tiêu đề này được viết trong thẻ
trên thanh công cụ hoặc bấm tổ hợp phím Ctrl-S. Nếu là lần đầu tiên thực hiện công việc ghi, hộp hội thoại sau xuất hiện yêu cầu nhập tiêu đề của trang Web. Tiêu đề này được viết trong thẻ 




 ở bên phải để vào cửa sổ tìm tệp ảnh trên đĩa.
ở bên phải để vào cửa sổ tìm tệp ảnh trên đĩa. 







 .
. trên thanh công cụ. Xuất hiện màn hình như hình dưới đây:
trên thanh công cụ. Xuất hiện màn hình như hình dưới đây: