1. Motion Tween (đối tượng thay đổi vị trí)
Flash có thể tạo ra hai cơ chế chuyển động của đối tượng thông qua việc sử dụng timeline đó là: Motion Tween & Shape Tween.
(Để biểu diễn movie theo thời gian, người ta thường dùng một trục thẳng nằm ngang gọi là Timeline. Timeline được chia thành nhiều khoảng, mỗi khoảng như thế tương ứng với một hay một vài khung hình).
Motion tween sẽ tạo ra sự chuyển động của đối tượng từ vị trí này đến vị trí khác.

Bạn chỉ cần xác hai trạng thái đầu, cuối của đối tượng. Các trạng thái trung gian sẽ do Flash tự hình thành.
Như ví dụ trên, bạn chỉ cần chuyển đối tượng chiếc bút chì sang thành Symbol trong Flash, sau đó xác định các vị trí điểm đầu và cuối của chuyển động, ngay lập tức bạn sẽ có được một chuyển động đẹp mắt.
Các bước thực hiện:
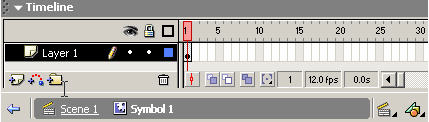
1. Tạo mới một file flash với Ctrl+N. Nếu cửa sổ timeline chưa xuất hiện bạn nhấn Ctrl+Alt+T. Bạn sẽ thấy 'Layer1' trong cửa sổ timeline.

2. Chọn frame đầu tiên, chèn ảnh của đối tượng cần tạo chuyển động thông qua lệnh File | Import (Ctrl + R).
3. Nếu cần thiết có thể sử dụng công cụ vẽ hình chữ nhật (Rectangular tool) hoặc hình ô van (Oval tool) để vẽ đường viền bao quanh đối tượng.
4. Chọn đối tượng và nhấn phím F8 để chuyển đổi sang dạng Symbol. Cửa sổ Convert to Symbol sẽ xuất hiện, đặt tên cho Symbol, tích chọn mụcGraphic và nhấn OK.
Chú ý: Bạn chỉ có thể tạo motion tween cho đối tượng Symbol (các đối tượng đồ hoạ có thể dùng lại nhiều lần). Vì thế việc đầu tiên khi muốn tạo motion tween là bạn phải chuyển đổi đối tượng về dạng Symbol.
5. Khi đó Symbol bạn vừa chuyển đổi sẽ nằm tại frame1 của Layer1. Di chuyển đối tượng đến vị trí ban đầu nếu cần thiết (xác định vị trí điểm đầu của chuyển động).
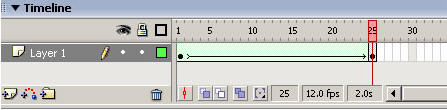
6. Chọn frame 25 và nhấn phím F6 để chèn một keyframe mới.
Chú ý: Trong một movie, không phải bất kỳ frame nào bạn cũng có thể thay đổi nội dung. Nếu một Frame mà bạn muốn thay đổi nội dung, nó phải là KeyFame, trên Timeline, KeyFrame được biểu diễn bằng Frame có dấu chấm tròn đen.
7. Tại frame 25, di chuyển Symbol đến bất kỳ vị trí nào bạn muốn (xác định điểm cuối của chuyển động).
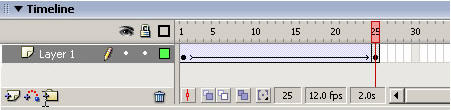
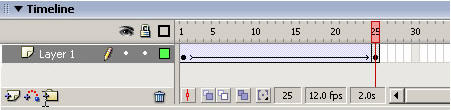
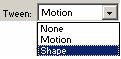
8. Kích chọn một frame ở giữa bất kỳ (2 đến 24), chọn Motion từ thực đơn pop-up trong phần Tween. Khi đó, Layer 1 sẽ có dạng như hình dưới.

9. Nhấn Ctrl+Enter để xem motion tween bạn vừa tạo.

2. Shape Tween (đối tượng thay đổi hình dạng)
Shape Tween là kỹ thuật tạo sự thay đổi hình dạng của đối tượng (vị trí, hình dạng, kích thước, màu sắc, …).
Các bước thực hiện:
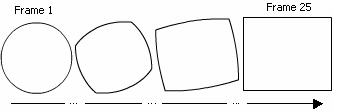
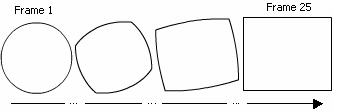
Ví dụ: Bạn muốn biến đổi một đối tượng từ dạng hình tròn sang hình vuông.
1. Tạo mới một file flash với Ctrl+N. Nếu cửa sổ timeline chưa xuất hiện bạn nhấn Ctrl+Alt+T. Bạn sẽ thấy 'Layer1' trong cửa sổ timeline.

2. Chọn frame đầu tiên, vẽ bất kỳ một đối tượng (trong ví dụ này bạn sẽ vẽ một hình tròn). Đây chính là đối tượng khởi đầu của Shape tween.
3. Chọn frame 25 và nhấn F6 để chèn một keyframe mới.

4. Tại frame 25, xoá đối tượng ban đầu và vẽ mới một đối tượng khác (trong ví dụ này bạn sẽ xoá hình tròn và vẽ mới một hình vuông).
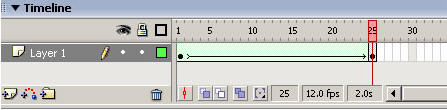
5. Kích chọn một frame ở giữa bất kỳ (2 đến 24), chọn Shape từ thực đơn pop-up trong phần Tween. Khi đó, Layer 1 sẽ có dạng như hình dưới.

6. Nhấn Ctrl+Enter để xem shape tween bạn vừa tạo.
Trong ví dụ trên bạn đã tạo được một shape đơn giản. Với cách này bạn có thể tạo ra rất nhiều ảnh động đẹp mắt và sinh động.

3. Masking (mặt nạ)
Nếu biết cách sử dụng mặt nạ bạn sẽ có thể tạo ra các hiệu ứng để lộ dần dần hoặc từng phần nội dung của một bức tranh hay bức vẽ.
Như ví dụ dưới đây, khi mặt nạ di chuyển, từng phần của ngọn núi sẽ được hiển thị.

Các bước thực hiện:
1. Chèn Layer và đặt tên cho chúng:
- Mặc định, bạn đã có sẵn một layer trong cửa sổ timeline. Hãy chèn thêm một layer nữa, bạn cần phải có hai layer để tạo mặt nạ cho một đối tượng.
- Đổi tên layer trên cùng thành 'Mask' và layer bên dưới thành 'background'.
2. Tạo Shape Tween cho vòng tròn của layer 'Mask':
- Chèn bức ảnh của bạn vào layer 'background'.
- Di chuyển đến frame 40 của layer 'background' và nhấn phím F5 để chèn thêm các frame mới, vì thế bức ảnh nền của bạn sẽ không bị thay đổi.
- Sử dụng công cụ vẽ hình Oval vẽ một vòng tròn trên layer 'Mask', nhớ xoá viền của vòng tròn (border). Kéo vòng tròn đến vị trí bắt đầu của chuyển động.
- Di chuyển đến frame 40 trên layer 'Mask', nhấn phím F6 để chèn một keyframe mới. Kéo hình tròn di chuyển đến vị trí cuối của chuyển động.
- Sau đó chọn frame 1 của layer 'Mask', chọn Shape từ thực đơn pop-up trong phần Tween.
3. Tạo mặt nạ:
- Kích chuột phải trên layer 'Mask' (phần hiển thị tên của layer) và chọn mục Mask.
4. Khi đó lớp mặt nạ bạn tạo đã hoàn thành. Nhấn Ctrl+Enter để xem kết quả.
Custom Curser (Tạo trỏ chuột
Trong phần này bạn sẽ biết được cách tạo con trỏ chuột trong Flash bằng cách sử dụng movieclip symbol và một số đoạn actionscript.
Trước tiên, bạn cần tạo một movieclip cho con trỏ chuột, sau đó nhập một số đoạn mã lệnh yêu cầu Flash ẩn con trỏ chuột của hệ thống và hiển thị trỏ chuột bạn tạo.
Các bước thực hiện:
1. Tạo movieclip symbol:
- Nhấn Ctrl+F8 để tạo một symbol mới.
- Cửa sổ 'Create New symbol' xuất hiện, nhập tên của symbol là CurserNew_mc, tích chọn mục Movie Clip, nhấn OK. Khi đó bạn đã có được một movieclip.
- Vẽ con trỏ mới thay thế cho con trỏ đang tồn tại của hệ thống.
Ví dụ:

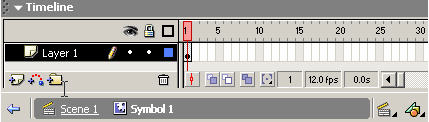
- Kích trở lại 'Scene 1' bằng cách kích vào mục Scene 1 bên dưới cửa sổ timeline.

2. Trong 'Scene 1' hoặc movie chính:
- Kéo movie CurserNew_mc từ thư viện symbol vào vùng làm việc (nếu cửa sổ thư viện chưa được mở bạn hãy nhấn phím F11 hoặc Ctrl+L).
- Chọn Frame 1 trên Layer 1. Mở cửa sổ Actionscript (nếu cửa sổ chưa được mở, bạn nhấn nút F9).
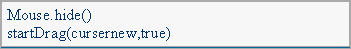
- Nhập đoạn mã sau vào cửa sổ actionscript (lưu ý rằng frame 1 trên layer 1 vẫn được chọn).

School@net
|

 Có lẽ chúng ta sẽ không phải bàn đến công dụng cũng như những tính năng tuyệt vời của FLASH thêm nữa. Trong bài viết này, tôi chỉ muốn cùng các bạn lướt qua 13 hiệu ứng nổi bật của FLASH và cách thức xây dựng chúng thông qua một số ví dụ.
Có lẽ chúng ta sẽ không phải bàn đến công dụng cũng như những tính năng tuyệt vời của FLASH thêm nữa. Trong bài viết này, tôi chỉ muốn cùng các bạn lướt qua 13 hiệu ứng nổi bật của FLASH và cách thức xây dựng chúng thông qua một số ví dụ.